
Here at Toward, we’re always keen to try out new technologies and improve our services for both ourselves and our lovely clients. One thing we’re particularly interested in is Content Management Systems (CMS), we’ve even blogged about it in the past.
As anyone who has worked with us will know, we’re quite deliberate about the process we go through when building a website. We do careful research into the needs of the business and its potential users before we even think about starting the visual design of a website, let alone building it. This process would be undermined if the technology we choose wasn't suitable. The end product has to work for both the client and the users, and the CMS is hugely important as it provides the platform for the client to work with the product we’ve provided. As you can imagine, we take this pretty seriously.
Our clients come from many different backgrounds and subsequently have a diverse range of technical skills so giving them something easy to use is of paramount importance. A CMS also needs to help the way in which our team build a website, keeping our costs down so we can provide maximum value.
Previously, most websites we’ve built have been done in Wordpress and we’ve had great success with this platform. Wordpress is not without its issues though so we decided to take a look around at what else is on offer. We built a couple of websites in Perch and, although it has some excellent features, we weren’t entirely happy with the way it worked. We also tried out Kirby and, although excellent, it’s not suitable for bigger, content-heavy websites.
Craft CMS
One CMS that has received a lot of attention on industry websites, such as Designer News, is Craft. Built by a company called ‘Pixel & Tonic’ who have real pedigree having made Expressionengine add-ons for years. Craft has been praised by the community for its balance of power and ease-of-use. Sounds ideal, we’ll give it a whirl. Now all we need is a nice, simple little project to try it out on. Something with a few pages, some text, a couple of images. Easy.
Enter Tudor Times
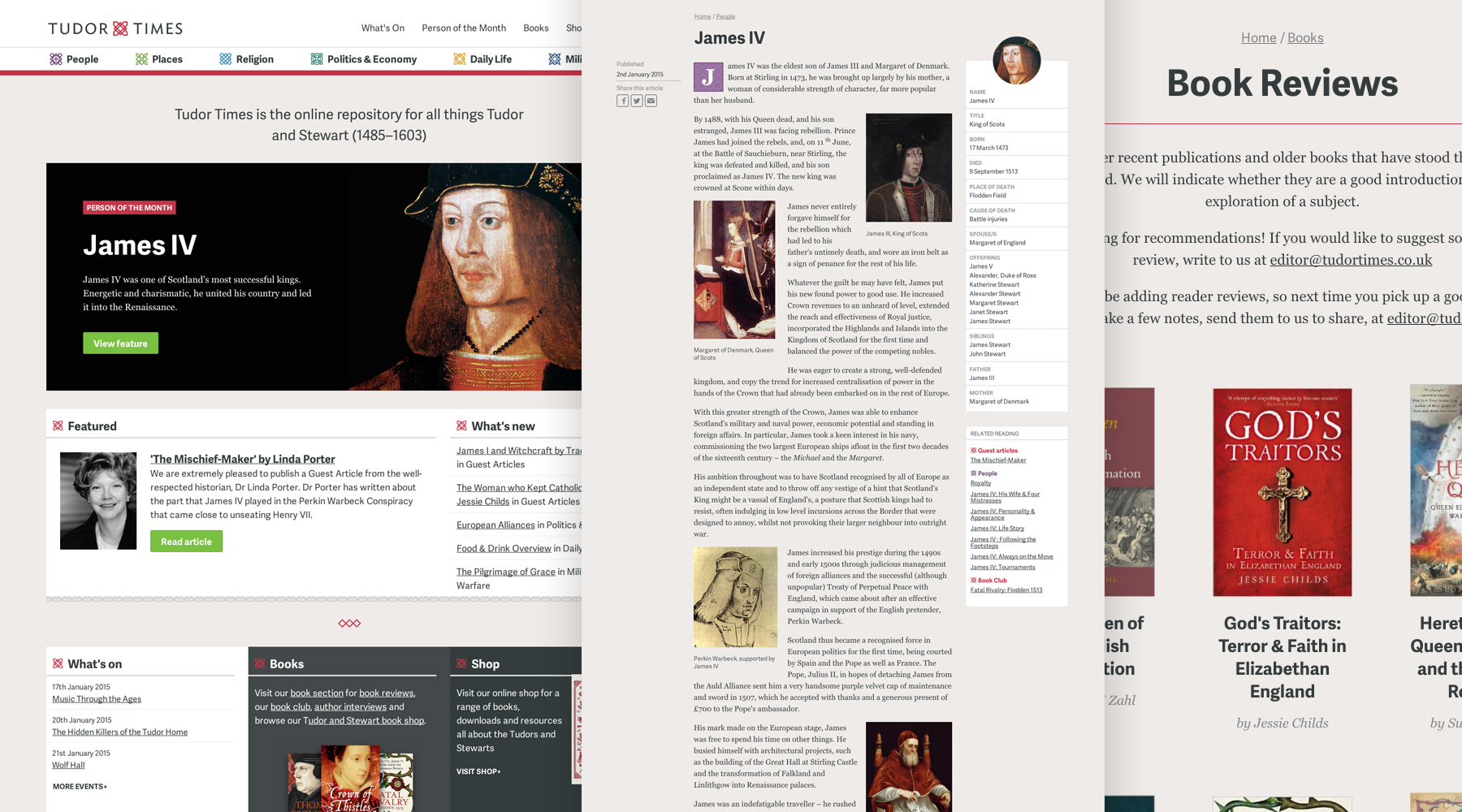
When the brief for Tudor Times arrived, we knew this was a project that would demand a CMS with power and flexibility. The aim for the site was to become the goto resource for a period in history spanning over a century's worth of detailed articles, so the choice of CMS was hugely important. A nice and simple website, right? Of course not, that’s not how we roll. Craft seemed ideal for this project so we decided to go ahead and dive straight in.

How a CMS works as a development platform is of great importance too. One of my main criticisms of Wordpress is that it is clunky to develop for and often feels like a battle. Other systems such as Perch and Kirby have excelled in this area, largely due to using a template engine or, in the case of Kirby, just having a really nice API.
Craft uses a template engine called Twig which is honestly a joy to work with. Having used a similar system (Liquid, via Mixture and Shopify) in the past, it was really easy to pick up. Where it excels compared to Liquid, however, is the much larger feature set and ease of extension. If Twig doesn’t already do something you need (which is rare) then it’s fairly easy to create the functionality yourself. We’re big on keeping our code DRY and Twig has some great features such as template inheritance, macros and a really powerful include system that helps massively with this, way more than any other CMS we’ve tried.
None of this is any use of course without a good system for structuring and entering content and Craft does not disappoint in this regard. Without going into too much detail about how Craft works (their website explains things much better than I can), Craft provides almost all the tools to create any type of content we need.
The Matrix
The absolute killer feature for us so far has to be the Matrix content type. Aside from having a cool name, Matrix has solved a problem that has been plaguing CMS for years: the dreaded WYSIWYG editor [dramatic music]. For the uninitiated, WYSIWYG editors provide an interface similar to that of MS Word for users to enter content in a manner that attempts to be user friendly. The idea being that What You See Is What You Get—in practice this rarely the case, especially in the age of responsive design where content needs to work across multiple devices and screen sizes.
However, there is still a problem that needs to be solved—often, content is not just some words with an image or two, so we need a reliable way to be able to let clients build their content the way they want. This often includes having multiple images (in various layouts, maybe including captions or even a gallery) in between paragraphs. Increasingly, clients want to embed videos, tweets or all manner of things in their content. WYSIWYG editors can provide these features but, as a developer, you have very little control of how they are rendered on the page. Furthermore, if you want to add your own content types into the mix then things get complicated very quickly.
This is where the Matrix comes in. The Matrix consists of ‘blocks’ of content which are groups of fields. A simple example being an ‘Image’ block which could consist of the image, a caption and even options to select the positioning of the image (see below).

The great thing is the fields in a block are completely arbitrary, which allows complete control over the content. If we want the image to be a link, we can add a text field for the URL and pull that into the template. You can even link to existing content on the site via the excellent relations engine. You can add any fields you want, even your own completely bespoke creations via a plugin (more on this later). Although these things have been possible with other CMS, Craft makes it incredibly easy to do so.
The result of this is that it allows the user to build a page of content from a given set of content types, in any order they want. We used this extensively on the Tudor Times project and are really happy with the outcome, as is the client. One example of this can be seen in the article on Katherine Parr where the author has pulled in content from other areas of the website (again via relations) forming call-to-actions to purchases in the content itself, a great way to increase convert visitors into customers. Here's a screen grab of Matrix in action...

Plugins
No CMS is complete without a plugin architecture and Craft does not disappoint in this regard. There are already a plethora of plugins available that take Craft to the next level, some free but many available for a small fee (typically around £20-40). We used several plugins on the Tudor Times project and found the support from authors to be excellent whenever it was required, the importance of which cannot be overstated when you’re reliant on a third party. Some plugins deal with specific use-cases but there are several that are useful for any website.
Minimee
Minifying assets (CSS, javascript, etc) is an essential part of a developers workflow. Tools such as Grunt and Gulp can make the process easier but you still have to do some work to get these set up and integrate into your process. Minimee moves all of this work serverside and pretty much automates all of it, including minifying and cache-busting—essential parts of the process. I can’t recommend this enough. Check out Minimee >
Mailchimp Subscribe
We use the excellent Mailchimp service for all our email needs and this plugin makes integrating a sign-up form into a website trivial. Check out Mailchimp for Craft >
Hacksaw
Want to extract the first thirty words from an article? No problem, Hacksaw has you covered—along with roughly a billion other options for truncating text in genuinely useful ways. Essential stuff. Check out Hacksaw >
Many to Many
Craft's excellent relationship engine allows you to relate entries with ease, really useful for those ‘related links’ or even as a roll-your-own way of handling categories. Sadly, it only works one way—so you can’t see if an entry has been linked to. This plugin solves that problem in an elegant manner—we used it extensively on Tudor Times and I can’t imagine a world without it now. Check out Many to Many >
Import
Need to import a spreadsheet of hundreds of individuals from the Tudor/Steward period? No? Well we did and this plugin was invaluable in doing so. Recommended for any sort of spreadsheet import, not just Tudors. Check out Import >
Business Logic
Although this a plugin, it doesn’t contain any functionality. Rather, it’s a sort of boilerplate for adding those little bits of functionality that crop up which Craft doesn’t provide out-of-the-box or where the logic is too cumbersome to be expressed in Twig. It took me a while to ‘get’ what it was for but it makes a lot of sense—anyone who has developed for Wordpress can think of it like a more sensible ‘functions.php’. It doesn’t make sense to create a full-blown plugin for small pieces of business logic so grouping them together makes a lot of sense. Check out Business Logic >
Craft Deploy
The days of deploying websites with FTP are (thankfully) in the past. We’ve used a technology called Capistrano with Wordpress in the past and loved how much easier (and safer) it makes deployments, so we were keen to get it working with Craft. Inspired by the excellent WP Deploy, we set about making our own system for Craft. And so the imaginatively-titled ‘Craft Deploy’ was born. Although in its infancy, Craft Deploy already has some really useful features. Not only does it deploy code, it can push and pull databases to your environments and sync your assets folders between stages. Tidy! We’ve been using it in-house and it works really well for us and we intend to add more features over the coming months. For more information on Craft Deploy, checkout the repo on Github.
In Summary
Craft is by far the best CMS I’ve used so far. Features such as the Matrix, Twig, the great plugin architecture and a really great admin area (clients love Live Preview) combine to make it a joy to develop with. It’s not without fault, of course—managing plugins leaves a lot to be desired as you can’t update plugins from within Craft itself but with a ‘plugin store’ in the works, this (hopefully) won’t be a problem for long. Additionally, the process of creating and managing fields can be quite laborious, especially when you need to create several sections that are similar. A duplicate feature would go a long way!
However, the good features far outweigh the bad and I can’t wait to see where Pixel & Tonic take this product in the future. If you’re a developer and looking at the CMS market then definitely give it a go. If you’re simply looking to get a website built, then Craft is a great choice and don’t hesitate to get in touch so we can discuss your project. Meanwhile, if you have any questions about Craft or Craft Deploy, we’re only a Tweet away.

