After Effects (AE) has the capability to create some pretty cool animations. However, it's lack of export options for the web, beyond various video formats is a tad frustrating. The closest you get is a long winded process of converting an animation in AE into a sequence of PNG images, then into an animated Gif via Photoshop—oh the joy!
A new hope
Enter Bodymovin. This extension plugs into AE, allowing you to export your vector based animations as SVG code. It puts the SVG information into a sweet little JSON file which is brought to life by some clever javascript.
Bodymovin provides the potential to revive some of the immense web animation capabilities that Flash once offered—but unlike Flash—it's wrapped in the webs native code, allowing it to be edited by designers and developers providing greater compatibility with web technologies.
The experiment
It’s all well and good reading about how cool Bodymovin is, but it had to be put to the test to really see what it could do.
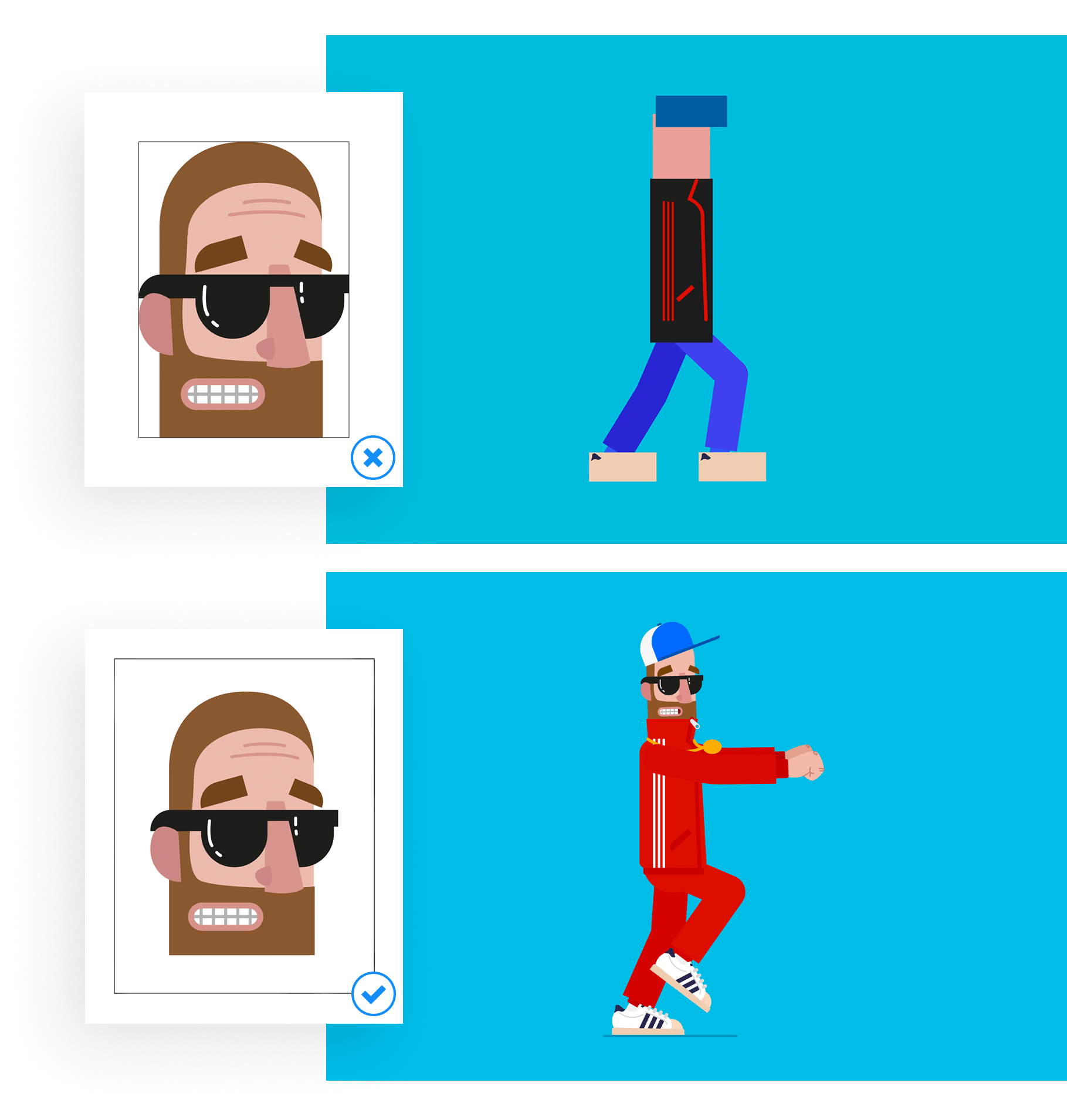
Inspired by its name, I created Darryl to bust some moves. You can see from the video below how the animation was intended to look. The question is, how well would Bodymovin reproduce it...
The initial draft of the animation wielded some interesting results... poor Darryl went all Minecraft on me. After some investigating (and hair pulling), it turned out to be an odd glitch with the original Illustrator file.
Note to anyone who wants to try out Bodymovin:
When setting up your files in Illustrator, make your artwork slightly smaller than your artboard. Otherwise when you 'Create Shapes from Vector Layer' in AE, it creates the shape as a mask with it's border being the size of the original artboard which you can't see until you export it. Weird.

The outcome
After that slight headache, the rest of the process was straightforward—one click and out popped the JSON file. So how did it work? Brilliantly! In fact, there was no difference apart from being super sharp thanks to SVG wonderfulness (cracking on a 5K screen and my phone).
I used Codepen to compile and play the Bodymovin animation and had planned to embed this into this post. However, for some reason the Codepen embed takes an eternity to load. We've no idea why, but it meant the animation wasn’t performing how it should and wasn’t showing a true representation of its load time or performance. Instead, here's a link to it so you can see how it actually works...
See the demo on Codepen
In all honesty, this was quite an ambitious animation to use as a test. Even though Bodymovin nailed it, animating multiple dom/svg nodes at once might cause a bit of a performance issue. However, Bodymovin minimises this by animating using CSS transforms where it can, only updating path attributes where required (for example on the bending of the arm).
Bodymovin may well become a more powerful animation tool than Flash once was, purely for its capability to integrate with native web technologies (SVG, CSS, JS) without the need for a plugin. To cap it all off, Bodymovin is completely free and open-source on Github.
Bodymovin has opened a whole host of new possibilities for digital animation. Airbnb loved it so much, they used it as a base for their open-source library, Lottie which allows After Effects animations to be used directly with iOS and Android apps (including React Native apps) without having to be painstakingly recreated.
Animation and the web have had their ups and downs, but I’m pretty excited about the possibilities tools like Bodymovin and Lottie are creating!

